Với hơn 6 năm bôn ba làm sale, tôi đã tư vấn cho hàng ngàn người có nhu cầu làm website bán hàng hoặc quảng bá thương hiệu. Tuy nhiên, hầu như xuất phát điểm của mọi người đơn giản chỉ là cần có website, còn việc yêu cầu hiển thị như thế nào để tốt nhất cho việc bán hàng/quảng bá thương hiệu thì hầu như không một ai biết. Thậm chí nhiều khách hàng còn phó mặc cho bên thực hiện, hoặc tư vấn sao nghe vậy.
Nhưng mà, mục đích cuối cùng của bạn há chẳng phải muốn truyền tải thông điệp đến khách hàng kích thích họ mua sản phẩm hay sao? Vì vậy, website đẹp thôi chưa đủ, mình cần phải biết mình muốn gửi gắm gì cho khách hàng trong đó, muốn show điểm nổi bật gì của thương hiệu. Từ đó sẽ xác định được bố cục của trang web, cách hiển thị thông tin phù hợp nhất.
Hôm nay trăng thanh gió mát, mình sẽ dốc toàn tâm chia sẻ lại cho các bạn cách để xác định thế nào là một website phù hợp với mình. Mai mốt nếu có ý định thuê một đơn vị làm website cho mình thì cứ nhớ đến bài viết này là được.
Về căn bản, 1 giao diện website chỉ cần đáp ứng 2 tiêu chí:
- Điều kiện cần: Giao diện đạt chuẩn
- Điều kiện đủ: Phù hợp với mục đích truyền tải thông điệp
Bây giờ chúng ta sẽ đi vào chi tiết phân tích nhé! Bài hơi dài đấy. Bạn nào ngại đọc thì share về đọc sau, hoặc làm cốc cafe nhâm nhi rồi ngồi đọc cũng ok.
1. Giao diện website cần đạt chuẩn
Thế nào là chuẩn? Làm sao mà tôi biết được?
Bình tĩnh! Mình sẽ liệt kê ngay dưới đây, để bạn biết giao diện một website tốt cần đạt được là gì thì cứ bám theo checklist này:
1.1. Đơn vị cung cấp website phải đáng tin
Điều đầu tiên bạn cần làm là tìm một bên cung cấp dịch vụ thiết kế website uy tín. Nếu vì vấn đề chi phí chênh lệch vài trăm, hoặc 1 triệu mà bạn chọn cho mình 1 một bên cung cấp dịch vụ giá rẻ, rất dễ sẽ gặp phải những vấn đề sau:
- Website giá rẻ chủ yếu đi sao chép giao diện từ các trang khác nên không hiểu về code bên trong, khi phát sinh lỗi sẽ không thể hỗ trợ sửa hoặc không nâng cấp được khi cần
- Tính bảo mật của website không được đảm bảo sau này và bạn sẽ dễ dàng bị đánh cắp thông tin vào một ngày đẹp trời
- Nếu không am hiểu code, những giao diện giá rẻ của bạn sẽ bị gắn link spam vô tội vạ. Điều này là có thật. Thường các bên làm web nhỏ lẻ sẽ tranh thủ làm vài link ẩn trên website của bạn phục vụ cho nhu cầu nào đó của họ. Vậy nên tốt nhất cứ chọn đơn vị lớn, nhiều khách hàng đang dùng cho uy tín.
Thế làm sao để tìm được đơn vị thiết kế website đáng tin?
Hỏi rất hay. Có một vài mẹo dành cho bạn như thế này:
- Trước tiên hãy xem chính sản phẩm website của doanh nghiệp đó. Nếu như chính trang web của họ mà còn không đẹp, không đầu tư thì sản phẩm của họ cũng chỉ ngang tầm đó thôi. Bạn thử vào sapo.vn xem có đẹp không nào?!
- Xem khách hàng đang sử dụng nói gì về họ (Thông qua các diễn đàn, Đánh giá trên Facebook...). Cách thức thì có thể tra cứu Google, hoặc đặt câu hỏi để mọi người thảo luận.
- Kiểm tra lịch sử phát triển, địa chỉ có rõ ràng, quy mô lớn hay nhỏ? Họ có nhiều khách hàng đang sử dụng không? Có dịch vụ chăm sóc khách hàng không? Cách thức thì vào trang web của bên đơn vị cung cấp để tìm hiểu thôi.
1.2. Giao diện phải đẹp
Bản ngã của con người thường rụng rời trước cái đẹp, tất thảy sẽ đánh rơi lý trí của mình. Nó giống như chuyện các anh đứng cạnh gái đẹp, hay các chị đối diện với soái ca vậy. Cho nên Đẹp lúc nào cũng phải được ưu tiên hàng đầu.
Vậy thế nào là một giao diện đẹp?
Cái đẹp không có chuẩn, nó chỉ là quan điểm. và quan điểm số đông đẹp là khi gọn gàng, sạch sẽ, mọi thứ sắp xếp hài hòa, ưa nhìn.
Giao diện website cũng vậy. Đó là một sự kết hợp tổng thể ăn ý giữa hình ảnh, font chữ, bố cục sắp xếp, màu sắc... Thông thường, sẽ có công đoạn lấy yêu cầu mong muốn từ bạn, sau đó bên dịch vụ sẽ chốt yêu cầu, lên layout (đại khái là cái bản vẽ bố cục giao diện web mô tả lại theo các yêu cầu của bạn trước đó). Khi bạn chốt ok, họ sẽ gửi bản thiết kế website cho bạn xem trước, nó rất lung linh và sướng mắt.
Nhưng sau khi triển code để hình thành một website thực sự (lên banner, đăng sản phẩm) bạn sẽ tá hỏa bởi nó không còn giống ban đầu.
Xấu xí đến giật mình!
Vì sao lại thế? Đơn giản vì những gì bạn đăng lên website đang không đảm bảo quy cách của bản thiết kế. Một số lý do có thể kể đến như:
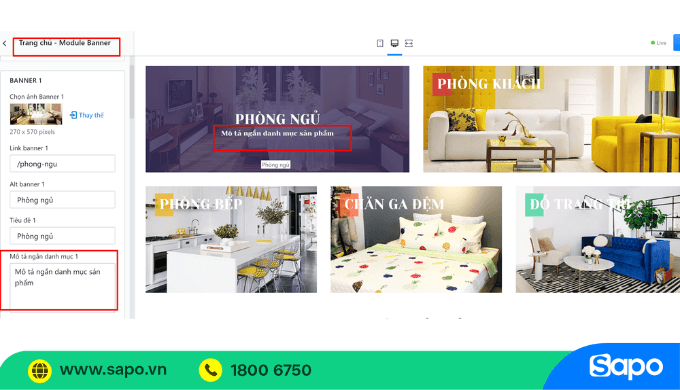
Một là ảnh sản phẩm bạn đăng lên không đúng kích thước quy định, ảnh mờ, xấu… Trong khi hình ảnh sản phẩm trên bản thiết kế rất chuẩn và đẹp sắc sảo. Vậy chỗ này chỉ cần ảnh sản phẩm của bạn cũng đạt quy chuẩn, tự nhiên nó sẽ đẹp như bản thiết kế thôi. Khi nào chính bản thân bạn bỏ qua được tư tưởng tạm bợ, và đầu tư đúng mực, website sẽ chẳng bao giờ xấu lạ như vậy được.
Hai là độ dài tiêu đề, mô tả không chuẩn. Hầu như 8/10 chủ shop đều mắc lỗi này. Ví dụ một bố cục đẹp, tên sản phẩm chỉ nên tối đa 4 từ, mô tả trong tầm 150 ký tự. Nhưng bạn tham lam để 1 cái tên dài như trái chuối, mô tả cả khối text vài trăm từ… Vậy sao đẹp nổi hả trời?!
Vì vậy, bạn chỉ cần làm tốt khâu đưa yêu cầu và duyệt file thiết kế. Sau đó, mọi thứ sẽ được làm y hệt. Còn nếu sau vận hành mà “bị xấu”, thì hãy nhớ xem lại các quy chuẩn về hình ảnh, độ dài ký tự… và tinh chỉnh lại.

1.3. Tốc độ tải trang không quá 3 giây
Chẳng ai thích chờ đợi cả. Vì vậy, phải chú trọng tuyệt đối vào tốc độ load website, tránh trường hợp khách hàng phải chờ đợi xem sản phẩm của bạn. Họ sẽ không đủ kiên nhẫn, sẽ thoát ra và tìm đến nơi khác. Tiêu chuẩn sản xuất giao diện trong Kho theme của Sapo Web, tốc độ tải website không bao giờ được quá 3s.
Kiểm tra tốc độ tải bằng cách nào?
Sử dụng công cụ của Google PageSpeed. Dán URL website và đợi vài phút. Bạn sẽ nhận được kết quả phân tích.
1.4. Điều hướng thông minh, dễ thao tác cho người dùng
Website cũng giống như một cửa hàng vậy. Nếu biết sắp xếp hàng hóa hợp lý, có bảng hướng dẫn rõ ràng, khách hàng sẽ rất dễ để tìm kiếm được sản phẩm họ muốn (Giống như ở các siêu thị BigC, Vinmart vậy).
Điều hướng trên website cũng thế thôi. Cần phân chia danh mục và sản phẩm dễ hiểu, hãy để cho khách hàng tìm kiếm được thứ họ muốn mua 1 cách dễ dàng. Hiện có rất nhiều loại danh mục khác nhau được để dưới dạng Menu ngang, Menu dọc, Mega Menu… Trong từng menu sẽ có nhiều cấp menu từ lớn đến nhỏ. Nếu cấp menu càng chi tiết và khách hàng chỉ cần hover vào menu cũng có thể nắm bắt được trong website của bạn đang có những nội dung gì thì việc tìm kiếm của khách hàng sẽ trở nên dễ dàng và tiện lợi hơn.
Hãy đặt mình vào vị trí của 1 khách hàng và vào web của bạn “vi hành” 1 lượt. Bạn nên đặt ra các câu hỏi như:
- Các bước thao tác này có hợp lý hay không?
- Khách hàng có nhất thiết phải vào trang chi tiết sản phẩm để mua hàng hay không?
- Icon này trên Mobile có nhỏ quá không?
- Cái khung banner này trên mobile hiển thị có nhỏ trên mobile không?
- Phần nhập thông tin thanh toán có quá rắc rối không?
- …
Khi đó bạn sẽ hiểu được liệu bạn có nên chọn giao diện đó hay không? Thấy cái gì bất ổn, khó thao tác… là sửa ngay. Đừng biến website thành một ma trận rắc rối.

1.5. Website cần được tối ưu, thân thiện với bộ máy tìm kiếm
Thân thiện với bộ máy tìm kiếm, thì việc làm SEO sau này của bạn sẽ đỡ vất và tiêu tốn chi phí. Cơ hội từ khóa lên top sẽ cao hơn đối thủ, và mặc nhiên bạn sẽ chiếm ưu thế bán hàng hơn. Tuy nhiên, ca này hơi khó, nếu không am hiểu về chuyên môn bạn không thể biết thế nào là một giao diện chuẩn SEO cả.
Việc chuẩn SEO tức là website của bạn phải hỗ trợ tốt nhất cho việc chạy SEO của bạn sau này nó có thể là sự chuẩn chỉnh về các thẻ H (H1, H2, H3,..), hay cách để nội dung cho các tiêu đề. Hiện tại giao diện của Sapo được Cộng đồng SEO Việt Nam đánh giá rất tốt, cho phép tùy chỉnh giao diện toàn ý, theo như nhận xét từ Mr. Đỗ Anh Việt - CEO GTV SEO, tối ưu SEO trên Sapo web ngang ngửa với nền tảng Wordpress.
1.6. Hiển thị đẹp trên mọi thiết bị
Khi check một giao diện bất kỳ bạn không nên chỉ check trên một thiết bị mà cần check trên các thiết bị khác nhau như desktop, mobile, tablet,... Một website được coi là hiển thị đẹp khi nó đảm bảo hiển thị đẹp ở tất cả các thiết bị (Thuật ngữ người ta gọi là Responsive). Tất nhiên, giao diện Sapo web là Responsive rồi.
1.7. Website được hỗ trợ bảo mật SSL
Nếu không có một website được bảo mật tuyệt đối thì chỉ cần lơ là một chút là các hacker đã có thể dễ dàng đánh cắp thông tin từ website của bạn như: thông tin khách hàng, nguồn hàng, tình trạng hàng hóa,… Hơn nữa, website được bảo mật tốt, cũng là tiêu chí quan trọng trong thuật toán tìm kiếm của Google.
Để bảo vệ được website thì cần có các hàng rào bảo mật tuyệt đối như HTTPS và SSL tiêu chuẩn quốc tế khi đó mọi thông tin khách hàng của bạn sẽ tránh được mọi nguy cơ tấn công của virus, hacker. Hiện tại với Sapo Web, website của bạn sẽ được bảo vệ bởi hàng rào bảo mật tuyệt đối HTTPS và SSL tiêu chuẩn quốc tế với quy trình cài đặt tự động chỉ trong vòng 30s và hoàn toàn miễn phí.
1.8. Dễ sử dụng
Việc quan sát một giao diện ở bên ngoài chỉ đánh giá xem giao diện đó có đẹp, có bắt mắt và thu hút người xem hay không. Còn việc sử dụng và đăng tải các thông tin lên website sau này thì bạn cần phải được đăng nhập vào hệ quản trị của website. Nếu bạn mua một website giá rẻ bị sao chép (clone) từ một site bất kỳ nào đó trên mạng thì sau việc quản trị của bạn sẽ gặp rất nhiều khó khăn. Bạn muốn thay 1 dòng chữ, 1 số điện thoại, hay 1 hình ảnh bất kỳ nào đó mà bạn không biết nó nằm ở đâu trong phần quản trị thì quả không khác gì mò kim đáy biển và làm mất nhiều thời gian của bạn. Khi mới bắt đầu làm việc với hệ quản trị của website thì bạn nên có một người hỗ trợ - người hiểu về website đó, sau một số lần thao tác thì bạn có thể nắm bắt hơn về kết cấu của phần bên trong website và có thể tự thao tác được sau này.
Ngoài ra, khi quan sát một giao diện bên ngoài bạn nên hỏi rõ ràng xem phần nào đó có thể thay đổi được không? hay nó đang bị fix cứng? nếu nó không thay đổi được như mong muốn của bạn thì bạn có thể chuyển hướng hoặc yêu cầu code thêm phần chỉnh sửa trong quản trị sạu này hay không?

1.9. Dễ dàng mở rộng, tích hợp bên thứ 3
Hầu hết mọi người đều bỏ qua thông tin này, trong khi nó là nguyên nhân đội khoản chi phí lên khổng lồ.
Phải nhìn xa trông rộng. Bạn cứ tính xem, nếu mai mốt bạn thấy chat trực tiếp ngay trên website rất tiện và bạn muốn có nó. Nếu sử dụng nền tảng hỗ trợ tích hợp bên thứ 3 như Sapo Web, bạn chỉ mất 1 phút để cài đặt, giống như cài một ứng dụng cho điện thoại trên kho app vậy. Nhưng nếu chỉ là một website thông thường, bạn phải bỏ thêm vài triệu để thuê code. Rồi mai mốt bạn muốn thêm đơn vị vận chuyển, thêm phương thức thanh toán… là lại phải thêm tiền. Trong khi với Sapo web, cứ thích là cài, không thích thì gỡ bỏ. Đơn giản vậy thôi.
1.10. Sản phẩm kết nối thông suốt đa kênh, đa nền tảng
Có thể thời điểm hiện tại, bạn chưa nhìn ra được chân lý thượng tầng này. Nhưng hãy nhìn thử đến 5-10 năm sau thì sẽ thế nào?
Bạn không chỉ bán trên website đâu, bạn còn tham lam bán trên các sàn Thương mại điện tử (Lazada, Tiki, Shopee...), bán trên Facebook, mở thêm chuỗi cửa hàng… Lúc đó bạn có muốn:
- Dù khách đặt hàng ở đâu, mọi đơn hàng sẽ đổ về 1 chỗ để bạn kiểm soát và hoàn tất đơn hàng dễ dàng?
- Biết được ngay số lượng hàng hóa chi tiết trên từng kênh. Mọi thao tác xuất/nhập/kiểm kho... đều được hệ thống ghi nhớ và tính toán tự động số lượng hàng còn lại theo từng kênh, từng chi nhánh…
- Tập trung dữ liệu khách hàng một nơi, tiện cho việc chăm sóc và thúc đẩy các chương trình khuyến mại.
Ở Việt Nam hiện tại, chỉ Sapo làm được điều này. Bạn có thể bán cho cả thế giới và quản lý tập trung ngay tại Sapo. Nếu có thời gian, bạn có thể tìm đọc Sapo Omnichannel để hiểu rõ hơn nhé.
2. Phù hợp với mục đích truyền tải thông điệp
2.1. Giao diện sát với ngành nghề và mục đích sử dụng
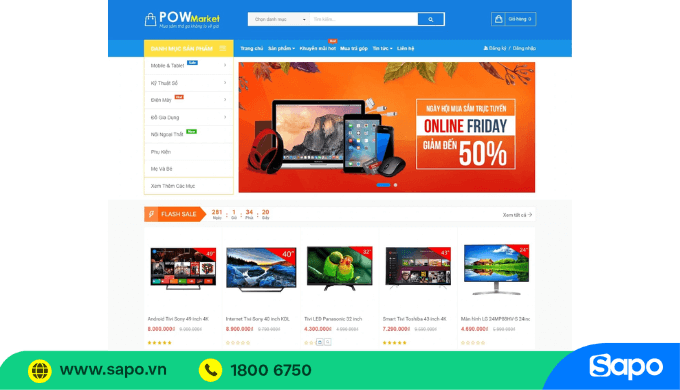
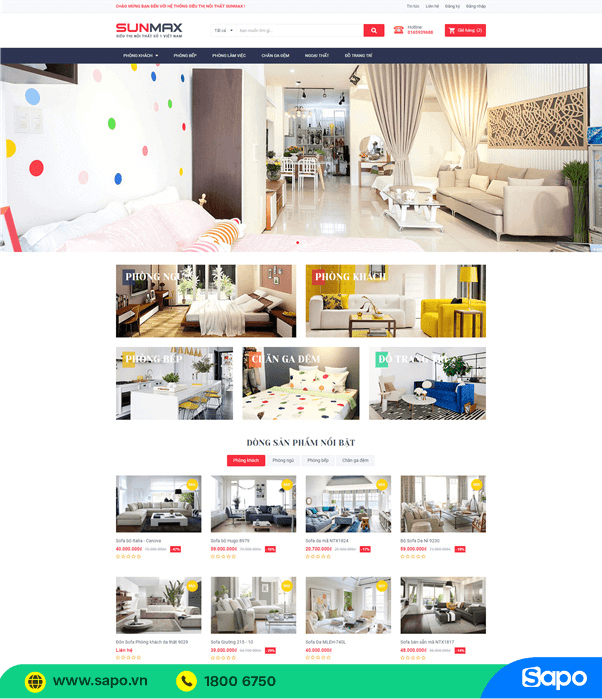
Về mặt giao diện còn phụ thuộc rất lớn vào ngành nghề hay ý tưởng của chủ shop online. Ví dụ, có nhiều người xây dựng website với mục đích chính là bán sản phẩm, họ luôn mong muốn show được nhiều sản phẩm và phân loại các sản phẩm thành các tầng khác nhau trên website. Từ định hướng đó, bạn nên chọn một giao diện thể hiện được từ 4 -5 sản phẩm trên một hàng và hỗ trợ ít nhất là 5 tầng sản phẩm bên trong phần quản trị.
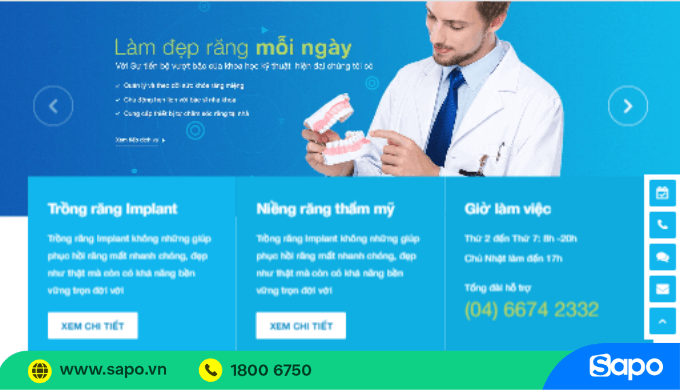
Còn với những website với mục đích chính là quảng bá hình ảnh công ty, thì bạn nên chọn 1 website có kết cấu với nhiều slide, các banner hoặc có nhiều không gian để show tin tức. Bởi hình to, rõ nét, thông tin được cung cấp đầy đủ, bài trí đẹp, không quá tập trung sẽ tạo lên sự thu hút cũng như sự tin tưởng đối với những người đến và tham quan website của bạn.
Việc lựa chọn một giao diện trang web sát nhất với mong muốn của bạn là rất quan trọng bởi nó sẽ giảm các chi phí tùy chỉnh sau này. Có rất nhiều trường hợp mà các chi phí phát sinh trong quá trình triển khai website còn lớn hơn cả việc bỏ tiền ra để mua một giao diện mẫu trước đó.


2.2. Thiết kế giao diện riêng
Còn nếu bạn đang ấp ủ những ý tưởng mới cho website của mình, bạn muốn website của mình phải là độc nhất vô nhị, hay có rất nhiều tính năng mà bạn muốn sử dụng trên website mà các giao diện mẫu không đáp ứng được thì bạn có thể yêu cầu để thiết kế một giao diện dành riêng cho mình.
Tuy nhiên hình thức này đôi khi sẽ khiến bạn mất nhiều chi phí và thời gian để triển khai website. Và khi bắt tay vào làm giao diện riêng bạn cần lưu ý các điểm sau:
Tìm sự đồng cảm với bên thiết kế
Việc bạn cần làm là check các website mà người hỗ trợ bạn đã từng làm để xem họ có nhiều sự đồng điệu với ý tưởng của bạn không. Bởi đôi khi phong cách của mỗi người ảnh hưởng rất nhiều đến các sản phẩm tạo ra, nhiều người thích sự phá cách độc đáo, còn có người thì lại thích sự khuôn mẫu, chỉn chu. Và bạn đang muốn một giao diện theo phong cách nào thì hãy lựa chọn bên thiết kế phù hợp nhất.
Đưa ra yêu cầu rõ ràng cho bên triển khai website
Hay nói cách khác bạn nên hình tượng hóa cho ý tưởng của mình. Bạn cần check các website khác trên mạng để tìm những phần tương tự với ý tưởng của bạn sau đó chụp lại hình ảnh kèm theo đường link của website đó để gửi cho bên thiết kế.
Gặp và làm việc trực tiếp
Với những việc đòi hỏi sự đồng nhất trong quan điểm thì cách tốt nhất là bạn nên đặt ra những cuộc hẹn để hai bên ngồi lại và cùng làm việc làm việc với nhau. Đôi khi bạn viết rất rõ ràng và gửi lại qua mail hay chat nhưng bên tiếp nhận có thể hiểu sai ý và làm không theo đúng ý bạn. Vậy nên làm việc trực tiếp là rất cần thiết.
Hiểu biết về website và các ứng dụng hỗ trợ việc bán hàng
Khi bạn triển khai một giao diện riêng thì việc tính giá không còn đơn thuần là giá hiển thị sẵn trên giao diện mẫu tại kho mà phí sẽ được tính theo những yêu cầu về hình ảnh và tính năng mà bạn yêu cầu. Vậy nên nếu bạn không có những hiểu biết cơ bản thì bạn rất dễ bị các bên thiết kế giao diện ép giá trên trời.
Vậy bạn có thể tìm hiểu thông tin ở đâu để là một người sử dụng dịch vụ thông thái nhất?
Việc bạn cần làm là lên các kho giao diện để check giá giao diện đã có sẵn, tìm hiểu một số ứng dụng mà bạn muốn làm xem nó có thực sự phức tạp và tốn nhiều thời gian triển khai như theo lời bên cung cấp dịch vụ nói không. Đồng thời bạn cũng không nên quá phụ thuộc vào một bên cung ứng, bạn nên tìm nhiều bên khác nhau và đưa ra các yêu cầu tương tự nhau để lấy báo giá của các bên đó. Từ việc nghiên cứu giá cả cộng thêm mức độ uy tín của bên cung ứng dịch vụ mà bạn có thể đưa ra quyết định đúng đắn nhất.
Làm một giao diện riêng sẽ giúp bạn để lại ấn tượng cho khách hàng và trở nên khác biệt so với đối thủ. Tuy nhiên, việc có được một website vừa đẹp vừa thúc đẩy việc bán hàng được tốt nhất thì ngoài việc đưa ra những ý tưởng của mình thì cần nên tham khảo phần tư vấn của bên thiết kế, giúp phần triển khai website đem lại hiệu quả như mong đợi.
Đến đây chắc cũng đủ để bạn biết làm thế nào để chọn được 1 giao diện website bán hàng chuẩn rồi. Việc bây giờ chỉ là bắt tay vào làm thôi. Nếu đã sẵn sàng, hãy đăng ký dùng thử miễn phí 15 ngày để trải nghiệm, kiểm tra, lựa chọn giao diện phù hợp và áp dụng vào việc kinh doanh của bạn ngay hôm nay.


