Xung quanh vấn đề khoảng trắng trong thiết kế website có thể sẽ xảy ra nhiều tranh cãi. Bộ phận thiết kế yêu thích nó nhưng chủ sở hữu trang web lại thấy nó thừa thãi, hoang phí và muốn thêm thắt các thông điệp, dịch vụ hoặc sản phẩm của họ. Trong bài viết này, bạn sẽ biết được khoảng trắng là gì và tầm quan trọng của nó trong thiết kế website như thế nào.
Khoảng trắng trong thiết kế website là gì?
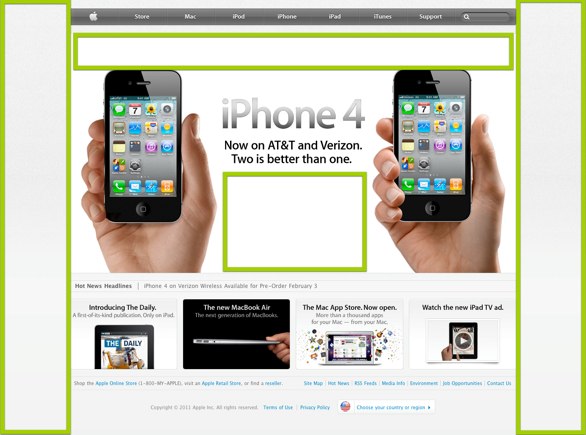
Khoảng trắng - chìa khóa vạn năng trong thiết kế webite
Khoảng trắng trong thiết kế website là những phần được để trống trên 1 trang. Đó là không gian giữa các đồ họa, văn bản. Gọi là khoảng trắng nhưng nó không nhất thiết phải là màu trắng mà có thể là những màu khác, sao cho phù hợp nhất với trang web của bạn đồng thời mang hơi hướng thương hiệu sâu sắc.
Khoảng trắng không nhất thiết phải là màu trắng
Một bố cục đơn giản thay vì website quá ư phức tạp sẽ là chìa khóa vạn năng để có được sự quan tâm của độc giả hơn. Bởi lẽ quá nhiều yếu tố, hình ảnh, màu sắc và hình dạng khác nhau trong một trang có thể sẽ làm trang web của bạn giống như một dạng quảng cáo thương mại, khiến cho người dùng truy cập với tâm thế không thoải mái. Khi được sử dụng đúng cách, khoảng trắng sẽ tạo ra sự cân bằng về không gian khiến cho người dùng tập trung hơn vào các đối tượng khác trên trang mà không bị choáng ngợp hay phân tâm. Một cách tốt nhất để cung cấp trải nghiệm thú vị trên website đó là sự hiểu biết về khoảng trắng và làm thế nào bạn có thể áp dụng nó để tại ra một thiết kế website đẹp, đơn giản mà cực kì sang trọng, thanh lịch.
Lợi ích của những khoảng trắng trong thiết kế website
Cải thiện mức độ dễ đọc, dễ hiểu
Những khoảng trắng thường sẽ mang lại không gian thoáng đãng và giúp độc giả phân biệt rõ ràng ranh giới các thành phần trên một trang. Ví dụ gần nhất đó chính chúng ta sẽ dễ đọc học khi có sự xuất hiện của những khoảng trắng giữa các từ ngữ, các dòng hay các đoạn văn bản. Không chỉ dễ đọc, khoảng trắng còn làm tăng mức độ dễ hiểu của người dùng lên tới 20%.
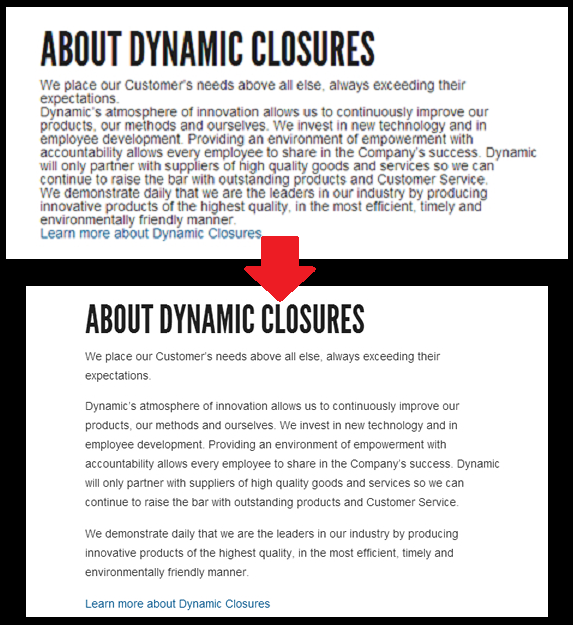
Trước và sau khi có sự xuất hiện của khoảng trắng trong thiết kế website
Thu hút sự chú ý
Khoảng trắng trong thiết kế website cũng là một cách hiệu quả để thu hút mạnh mẽ sự chú ý của người dùng đến một phần màn hình cụ thể. Thiết kế website không chỉ làm cho mọi thứ trở nên rõ ràng mà phải phân bổ mức độ nổi bật, điều hướng người dùng theo dụng ý của mình. Ví dụ tuyệt vời của khoảng trắng mà chúng ta đều quen thuộc đó là Google. Khi tới trang web của họ, bạn sẽ thấy tràn ngập khoảng trống và chính nó đã giúp chúng ta có thể tập trung vào những gì trọng tâm đó là tìm kiếm.
Khoảng trắng trên Google khiến người dùng tập trung vào mục tiêu tìm kiếm
Định vị thương hiệu
Khi khoảng trắng là những gì lớn hơn khoảng cách giữa các chữ, dòng hay đoạn văn, không gian đó là khoảng trống giữa các đối tượng, thanh điều hướng, các khối nội dung, đồ họa… Sử dụng đúng cách càng nhiều khoảng trắng này sẽ định vị được thương hiệu của bạn theo hướng hiện đại, thanh lịch hoặc phổ biến, bình dân. Đồng thời, chúng sẽ là những điểm gây ấn tượng mạnh để trang web hay cũng chính là thương hiệu của bạn găm sâu trong trí nhớ của người dùng.
Trang web của Banana Republic là 1 ví dụ về các khoảng trắng định vị thương hiệu bằng những “không gian âm” và sắp xếp chúng một cách hài hòa. Điều này còn có ý nghĩa ngay cả trong lĩnh vực nhiếp ảnh.
Làm thế nào để sử dụng khoảng trắng trong thiết kế website hiệu quả?
Chìa khóa vạn năng để sử dụng khoảng trắng đó là biết khi nào là đủ và dừng lại. Bạn nên nhớ rằng mục tiêu cuối cùng là để giao tiếp hiệu quả và cung cấp trải nghiệm người dùng tốt nhất. Điều này có thể sẽ yêu cầu bạn phải có những quyết định dứt khoát về những ưu tiên nội dung của bạn.
Sapo Web mang lại cho bạn hơn 100 mẫu giao diện website đẹp và chuyên nghiệp, xem chi tiết tại đây
Khi nói đến thiết kế website tổng thể, chúng ta thường sẽ bắt đầu bằng việc phân tích thương hiệu, là cao cấp, sang trọng hay phổ biến, bình dân… Sau đó, thêm không gian giữa các đối tượng như logo, thanh điều hướng, đồ họa, văn bản để thiết kế website trông thoáng đãng, trong trẻo và hiện đại. Để giải quyết mức độ dễ đọc, dễ hiểu, những không gian giữa các chữ cái, từ ngữ, đoặn văn được thêm vào một cách hài hòa.
Nếu dự án của bạn là một trang web hay blog, điều quan trọng là cần sử dụng những khoảng trắng để định hướng người dùng một cách rõ ràng và luôn đảm bảo rằng họ tiếp tục đi theo đúng cách mà bạn muốn. Biết khi nào nên dừng lại là điều khó khăn nhất khi làm việc với những khoảng trắng. Bởi vì rất có thể bạn sử dụng chưa tới, khiến trang web bị “lửng lơ” chưa mang dấu ấn phong cách nào hoặc không gian quá trống trải, dẫn tới sự hụt hẫng nơi người dùng.
Một số ví dụ về các khoảng trắng trong thiết kế website
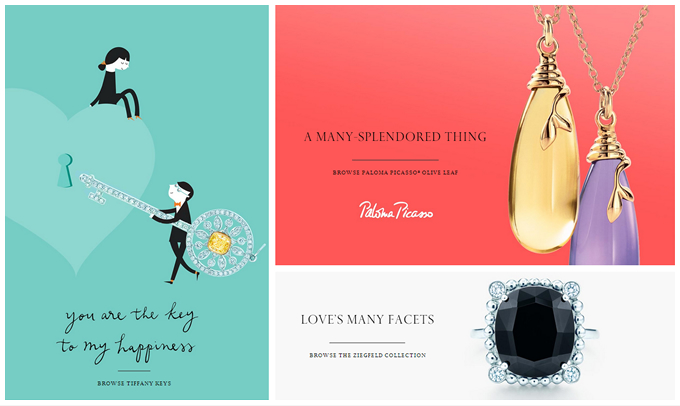
Định vị thương hiệu của Tiffany chủ yếu thể hiện bằng việc sử dụng phong phú các khoảng trắng trong thiết kế website bán hàng này. Có rất nhiều khoảng trắng xung quanh thành tố và ở giữa mỗi dòng chữ. Sự cân bằng này thể hiện một hình ảnh Tiffany tượng trưng cho vẻ đẹp, tình yêu và sự sang trọng, quý phái.
Thương hiệu Chanel sang trọng và tinh khiết được thể hiện qua việc sử dụng các khoảng trắng trên các dự án thiết kế website của họ một cách hoàn hảo.
Sự sang trọng và lịch sự trong lĩnh vực nội thất của Philip house khiến người dùng cảm nhận rõ không gian nhẹ nhàng, lịch thiệp ngay từ phong cách thiết kế website với khoảng trắng.
Khoảng trắng là một trong những điều cơ bản trong thiết kế website nếu bạn quan tâm thì cần nắm rõ. Hãy sử dụng khoảng trắng một cách khôn ngoan để cải thiện thiết kế của bạn. Để làm cho văn bản dễ đọc, bạn cần nhiều không gian hơn nữa cho chữ, văn bản và tiêu đề… Thay vì sắp xếp tràn ngập thông tin để tận dụng tất cả các không gian web mà bạn có, bạn hãy sử dụng 2 hoặc 3 cột đối tượng là những gì thực sự quan trọng đối với người dùng và trình bày chúng độc đáo, ấn tượng theo phong cách của mình.